马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
作者:George Coghill
《Active Bomb Sweeper》是款iPhone解谜游戏应用,由Zeologic开发和编程,我负责的部分有角色设计、插图和整体游戏设计。
下文将阐述插图制作和设计过程,以及某些使用Adobe Illustrator CS5的Pixel Grid的技术要点和在为Retina Display输出iOS图像时使用PNG输出与Save For Web相比的局限性。

Active Bomb Sweeper(from georgecoghill)
角色设计
项目开发从角色“bomb sweeper”的设计开始。我向游戏开发商建议使用穿着军事炸弹套装的角色,类似于《拆弹部队》的主角那样。他们很喜欢这个想法,于是我们开始制作草图。

已上色的草图原型(from georgecoghill)

调整后的草图(from georgecoghill)
这个最初的草图定义了角色的大小和比例,制作时考虑到了其最终在iPhone和iPod Touch屏幕上显示的大小。这样,一个大脑袋小身体的角色诞生了。
我们进行了数轮的角色草图设计,在此期间我曾经让角色失去了原本的吸引力。但是,Zealogic根据其获得的积极反馈又使其步入正轨。

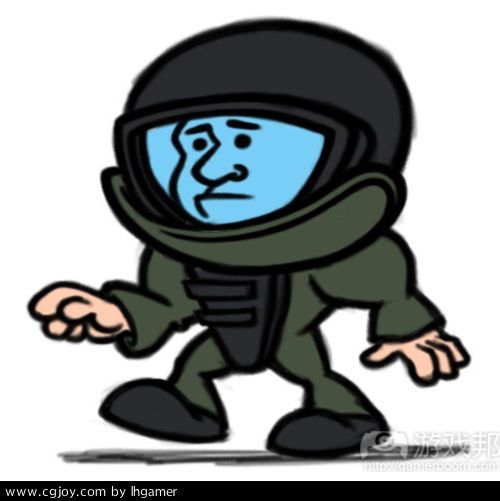
平滑的颜色矢量美术(from georgecoghill)

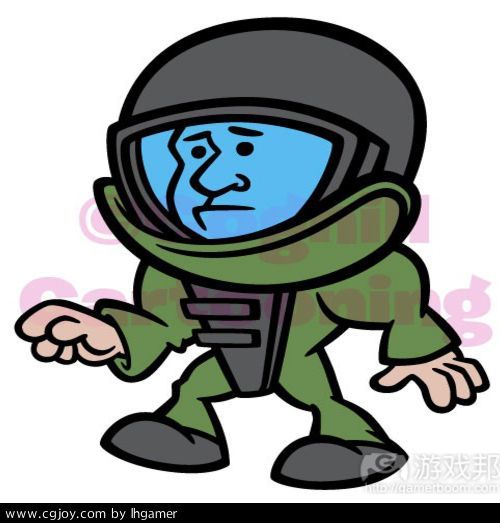
阴影和辅助照明效果(from georgecoghill)
我们制作玩角色的草图之后,就开始进行界面的设计。
界面设计
我最初的设计是想要利用角色的颜色,并且使用沙漠或者军事化的外观。Zealogic告诉我说他们需要应用更加明亮,让玩家更能感受到其中的趣味性,使用《愤怒的小鸟》作为颜色和界面设计的样本。
《愤怒的小鸟》已经获得了巨大的成功,难道有人会讨厌这样的设计吗?

最初的“沙漠化”颜色方案(from georgecoghill)
我修改后的“明亮颜色”设计并不符合客户的要求,他们认为颜色过于明亮。

“明亮颜色”设计1(from georgecoghill)

“明亮颜色”设计2(from georgecoghill)
我仍然很喜欢这个较为明亮的颜色方案,但是我还是得进行修饰和更改。
我还有个想法,就是使用炸弹导火索作为计时器。
Pixel Grid
在技术方面,我使用了Adobe Illustrator CS5中的Pixel Grid工具,这使得我不仅可以预览像素,而且还可以将它们分解成屏幕上的格子,以便能够精确放置。

标准视图(from georgecoghill)

Pixel Grid预览(from georgecoghill)
在Bjango上通读iOS应用设计技巧之后,我知道自己需要专注于像素层面以避免出现模糊的边界。在这个方面,Pixel Grid表现得极为出色。
在定义游戏图像的大小时,Zealogic发现无论如何调整我提交的PNG文件的大小都会对游戏美术的质量造成损害。所有东西都需要从原始的矢量艺术中输出,才能够正确地调整大小和旋转。
应用图标设计
接下来要设计的是应用的图标,我们做出了各种各样的版本,有游戏名称文字、角色和炸弹等。最后,从图标大小的可读性因素来考虑,我们一致同意炸弹图标是最好的选择。

图标(from georgecoghill)
主菜单设计
设计的最后一个步骤是主菜单设计:

主菜单设计(from georgecoghill)
所有的设计都经Zealogic通过之后,输出最终PNG文件这项冗长的工作就要开始进行了。
虽然很难在iPhone屏幕上辨清,我们还是创造了某些简单的姿势变动,使得游戏角色在游戏平台上移动时有带有一定的卡通动画。
你应该会注意到,我们放弃了阴影和辅助光照的细节效果,在如此小的屏幕上这些根本无法识别。
App Store
这个过程我参与的并不多,只是保存了下文件,等待游戏于2011年4月1日发布。Zealogic的Eithan给我了一段可以下载应用的代码,在iPhone 4上看到最终的产品令我颇感惊喜。Zealogic的这款游戏很不错,我正期盼《Bomb Sweeper》能够与《愤怒的小鸟》相媲美。
整个项目的制作过程很愉快。与Zealogic的Eithan合作很有趣,能够接触到苹果、iOS、iPhone、插图、卡通、角色设计和卡通化图像设计等诸多领域确实很棒。
这是我参与的首个iOS应用项目,从中得到了很多经验。当你为新平台游戏制作图像时还会发现很多细节内容,但是这款游戏的设计奖励将让我未来接手的iOS项目显得更加有趣。事实上,在编撰这篇博文时我已经又开始参与另一个项目了。
技术要点:Adobe Illustrator的Multiple Artboards和Save For Web的局限性
Adobe Illustrator CS4发布之后,Multiple Artboards整个功能已被证实非常有用。其优点在于,使用者可以一次性地输出所有的画板。这个功能的缺点在于,输出文件时无法指定大小或百分比。
因为iPhone 4引进了Retina Display,所以应用需要同时包含旧分辨率和新超高清Retina Display的文件。
使用Pixel Grid,确保所有图像的尺寸都能够被2整除,这样可以先设计Retina Display,然后输出50%的比例用于旧屏幕。不幸的是,“Export to PNG”功能不允许你设定输出百分比。
所以,你可以使用“Save For Web & Devices”。但是,这种方法有相反的局限性:尽管你可以设定输出文件的大小和百分比,但是你不能同时输出所有画板。这两个功能的功能性应当进行整合。
所以我手动输出了所有的文件,首先输出100%的,然后输出50%用于旧屏幕的文件。文件上传到Dropbox的共享文件夹中,Zealogic将它们用于游戏设计。
注:本文发稿于2011年4月20日,所涉时间、事件和数据均以此为准。
from:gamerboom
|  加载中...
加载中...