马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有账号?立即注册

×
转载自雨松MOMO程序研究院本文链接地址:Unity3D 研究院之IOS高级界面发送消息与Unity3D消息的接收(九) 刚搬家了新家超累,大家久等了。哇咔咔~ 今天和盆友们讨论IOS的高级界面与Unity3D游戏引擎的交互,这个在开发中是非常重要的,Unity3D 毕竟是一个面向多平台的一个游戏引擎,它不可能全部为IOS 考虑的面面俱到,引擎中也不存在针对IOS的高级界面的控件的使用。
本例实现游戏背景是Unity3D 的游戏世界,前面添加4个IOS的高级界面的按钮,并且点击这些按钮可以将消息传递给背景的Unity3D ,让它做一些事情。
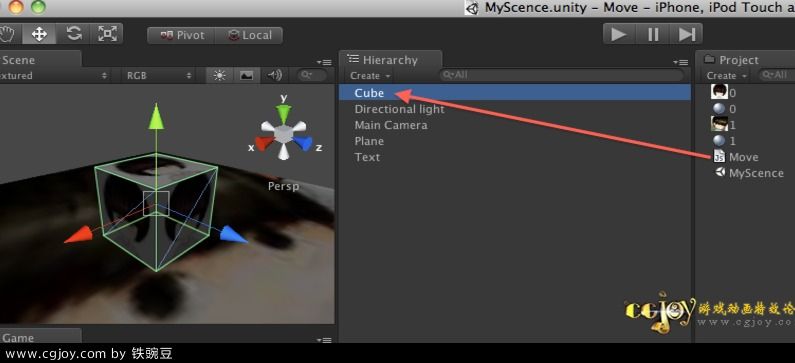
上一章介绍了触摸IOS屏幕 移动摄像机的位置,下面有盆友问我说他不想移动摄像机的位置,就想移动物体的位置,我在这里补充一下,可以把脚本绑定在箱子上,参照物选择为主摄像机,这样子更新箱子的脚本就OK啦。今天例子,我就将脚本绑定在箱子上,如下图所示,把Move脚本绑定在这个 Cube中。

先把Move脚本的代码贴出来,这里面我写了4个方法分别处理这个箱子的旋转,这4个方法是由IOS上的代码向Unity发送消息后调用的,下面我会介绍具体操作的方法。
view source
| 06 | var rotate : float = Time.deltaTime * 100; |
| 07 | vrotate = Vector3.up * rotate; |
| 08 | transform.Rotate(vrotate, Space.World); |
| 14 | var rotate : float = Time.deltaTime * 100; |
| 15 | vrotate = Vector3.down* rotate; |
| 16 | transform.Rotate(vrotate, Space.World); |
| 21 | var rotate : float = Time.deltaTime * 100; |
| 22 | vrotate = Vector3.right* rotate; |
| 23 | transform.Rotate(vrotate, Space.World); |
| 28 | var rotate : float = Time.deltaTime * 100; |
| 29 | vrotate = Vector3.left* rotate; |
| 30 | transform.Rotate(vrotate, Space.World); |
到这里盆友们可以将这个Unity工程导出成Xcode项目,不会的盆友请看我之前的文章哈,Xcode项目导出成功后,我们先添加4个高级界面的按钮用来点击响应上面脚本的这4个旋转箱子的方法。
创建一个类继承UIViewController,用来添加我们的高级界面的视图,我暂且命名为MyView.
打开Unity3D导出的AppController.mm这个类,头文件处先导入我们的这个类 #import “MyView”找到下面这个方法,来添加view
int OpenEAGL_UnityCallback(UIWindow** window, int* screenWidth, int* screenHeight, int* openglesVersion)
EAGLView 是Unity3D 背景的那个View, 下面我们添加一个我们自己写的View 覆盖在它上面。
view source
| 1 | // Create a full-screen window |
| 2 | _window = [[UIWindow alloc] initWithFrame:rect]; |
| 3 | EAGLView* view = [[EAGLView alloc] initWithFrame:rect]; |
| 4 | [_window addSubview:view]; |
| 5 | MyView * myView = [[MyView alloc] init]; |
| 6 | [_window addSubview:myView.view]; |
贴出MyView的代码,写完发现忘释放内存了,呵呵,懒得改了,本章主要的介绍的不是这个哦。
view source
| 005 | // Created by 雨松MOMO on 11-11-1. |
| 006 | // Copyright 2011 __MyCompanyName__. All rights reserved. |
| 011 | @implementation MyView |
| 013 | // Implement viewDidLoad to do additional setup after loading the view, typically from a nib. |
| 017 | UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 40)]; |
| 019 | label.text = @"雨松MOMO的程序世界"; |
| 021 | label.backgroundColor = [UIColor blueColor]; |
| 023 | label.textColor = [UIColor whiteColor]; |
| 025 | label.textAlignment = UITextAlignmentCenter; |
| 027 | label.font = [UIFont fontWithName:[[UIFont familyNames] objectAtIndex:10] size:20]; |
| 030 | UIButton *button0 = [UIButton buttonWithType:1]; |
| 032 | button0.frame = CGRectMake(0, 40, 100, 30); |
| 034 | [button0 setTitle:@"矩形左旋转" forState:UIControlStateNormal]; |
| 036 | [button0 addTarget:self action:@selector(LeftButtonPressed) forControlEvents:UIControlEventTouchUpInside]; |
| 039 | UIButton *button1 = [UIButton buttonWithType:1]; |
| 041 | button1.frame = CGRectMake(0, 100, 100, 30); |
| 043 | [button1 setTitle:@"矩形右旋转" forState:UIControlStateNormal]; |
| 045 | [button1 addTarget:self action:@selector(RightButtonPressed) forControlEvents:UIControlEventTouchUpInside]; |
| 048 | UIButton *button2 = [UIButton buttonWithType:1]; |
| 050 | button2.frame = CGRectMake(0, 160, 100, 30); |
| 052 | [button2 setTitle:@"矩形上旋转" forState:UIControlStateNormal]; |
| 054 | [button2 addTarget:self action:@selector(UpButtonPressed) forControlEvents:UIControlEventTouchUpInside]; |
| 057 | UIButton *button3 = [UIButton buttonWithType:1]; |
| 059 | button3.frame = CGRectMake(0, 220, 100, 30); |
| 061 | [button3 setTitle:@"矩形下旋转" forState:UIControlStateNormal]; |
| 063 | [button3 addTarget:self action:@selector(DownButtonPressed) forControlEvents:UIControlEventTouchUpInside]; |
| 066 | [self.view addSubview:label]; |
| 067 | [self.view addSubview:button0]; |
| 068 | [self.view addSubview:button1]; |
| 069 | [self.view addSubview:button2]; |
| 070 | [self.view addSubview:button3]; |
| 074 | -(void)LeftButtonPressed{ |
| 075 | UnitySendMessage("Cube","MoveLeft",""); |
| 079 | -(void)RightButtonPressed{ |
| 080 | UnitySendMessage("Cube","MoveRight",""); |
| 083 | -(void)UpButtonPressed{ |
| 084 | UnitySendMessage("Cube","MoveUp",""); |
| 088 | -(void)DownButtonPressed{ |
| 089 | UnitySendMessage("Cube","MoveDown",""); |
| 092 | - (void)didReceiveMemoryWarning { |
| 093 | // Releases the view if it doesn't have a superview. |
| 094 | [super didReceiveMemoryWarning]; |
| 096 | // Release any cached data, images, etc. that aren't in use. |
| 099 | - (void)viewDidUnload { |
| 100 | [super viewDidUnload]; |
这里我主要说一下下面这个方法,它是Unity底层帮我们写好的一个方法,意思iPhone向向Unity发送消息,
参数1:场景中的模型名称,Cube就是我们定义的一个箱子。
参数2:脚本方法名称MoveLeft就是上面脚本中的方法,
参数3:为一个char *类型的 可以向Unity中传递数据。
UnitySendMessage(“Cube”,”MoveLeft”,”");
我们可以向Unity3D中任意模型发送消息调用它绑定的脚本中的方法,当前前提是模型名称、方法名称、 参数都填写正确。
这里4个按钮都是以这种方式传递消息,下面是iPhone 真机的效果图,我们触摸点击4个高级界面的按钮可以实现Unity3D世界中的模型旋转, 所以大家一定要切记这个方法,很重要噢,哇咔咔~

最后欢迎各位盆友可以和MOMO一起讨论Unity3D游戏开发,哇咔咔~~~ 附上Unity3D工程的下载地址,Xcode项目我就不上传了,不早了,大家晚安,哇咔咔~~
下载地址:http://vdisk.weibo.com/s/absZj
补充: 由于Unity3.5在渲染3D的时候添加了 sGLViewController,所以按照以前的方法添加的视图是无法接收旋转事件的。对应3.5的版本大家需要修改一下代码。
还是在 OpenEAGL_UnityCallback方法中,在此方法的末尾添加代码:
MyViewController * myView = [[MyViewController alloc] init];
[sGLViewController.view addSubview:myView.view];
MyViewController是我们新定义的,
也就是说把我们的写的视图添加至
sGLViewController当中,这样就完事OK啦。 Unity每次升级都会小改动一下,所以我们也需要小改动一下,哈哈!
|
 加载中...
加载中...